Webhooks
A webhook can be thought of as a type of API that is driven by events rather than requests. Instead of one application making a request to another to receive a response, a webhook is a service that allows one program to send data to another as soon as a particular event takes place. Webhooks are sometimes referred to as “reverse APIs,” because communication is initiated by the application sending the data rather than the one receiving it.
When to Use Webhooks
You can use webhook event notifications for the below use cases:
- About the payment status change of recent purchase
- About the status changes of token PAN such as activation, suspension and deletion
- About the change of card metadata
How to Setup a Webhook
Some of our API Products have the option to add a Webhook configuration (e.g. Status Notification). You can set up the endpoint URL for the notification Webhook API using the step-by-step guide below.
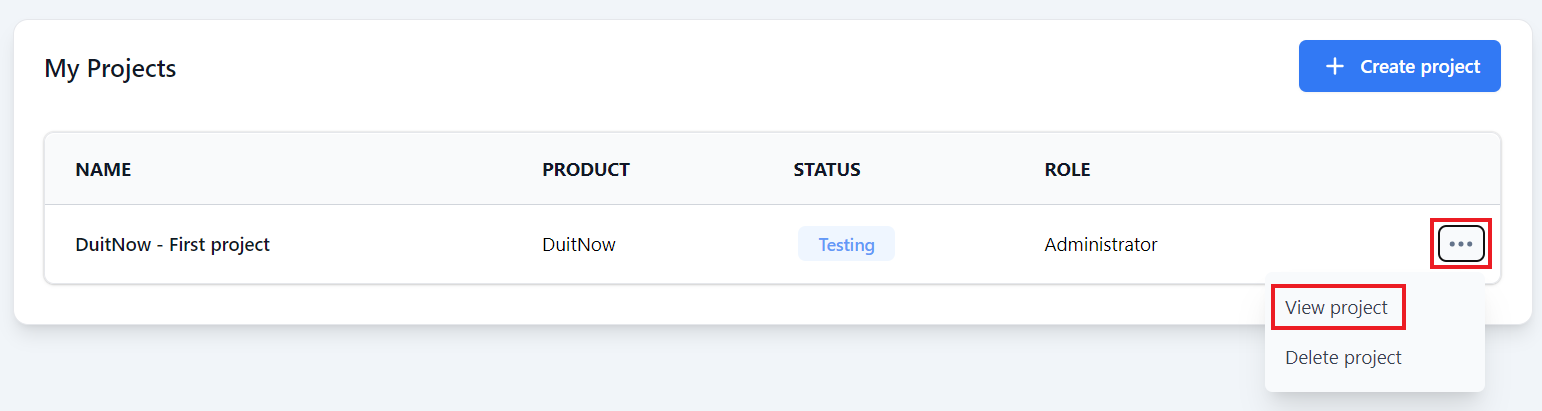
Step 1: Under the My Projects page, click the three dots ... next to your selected project and click View project.

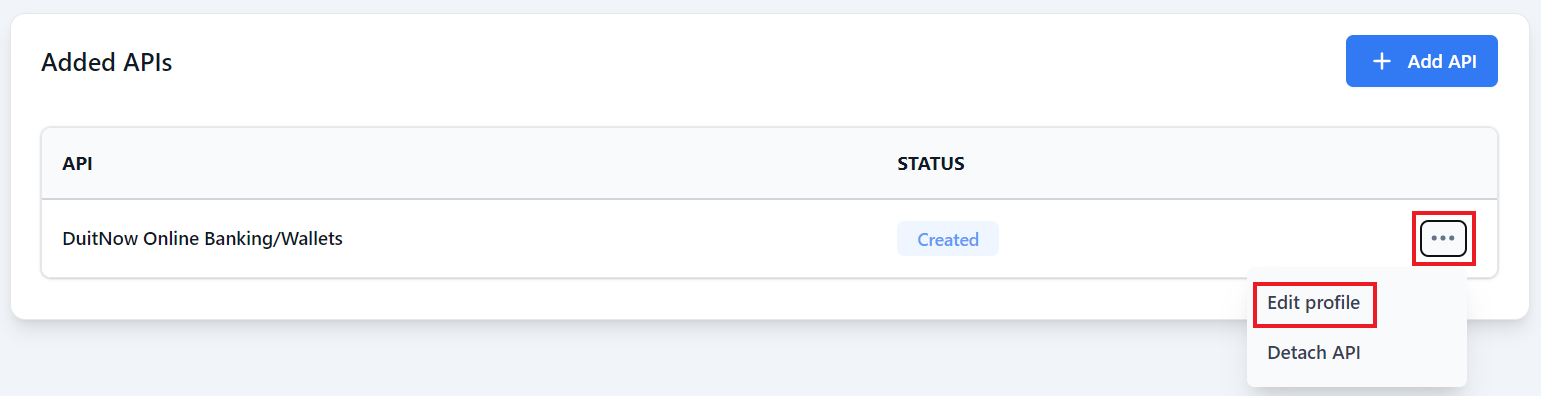
Step 2: On the project page, under Added APIs click the three dots ... next to the relevant API and click Edit profile.

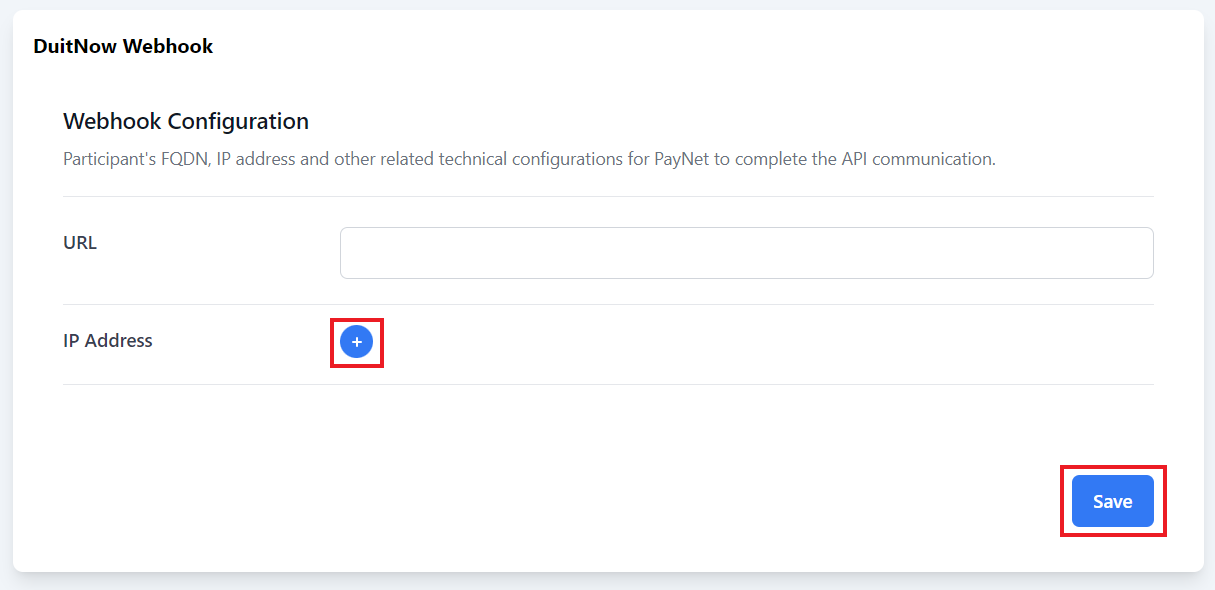
Step 3: Under the Webhook tab, enter the URL and add an IP Address by clicking the + button. Once complete, click the Save button.

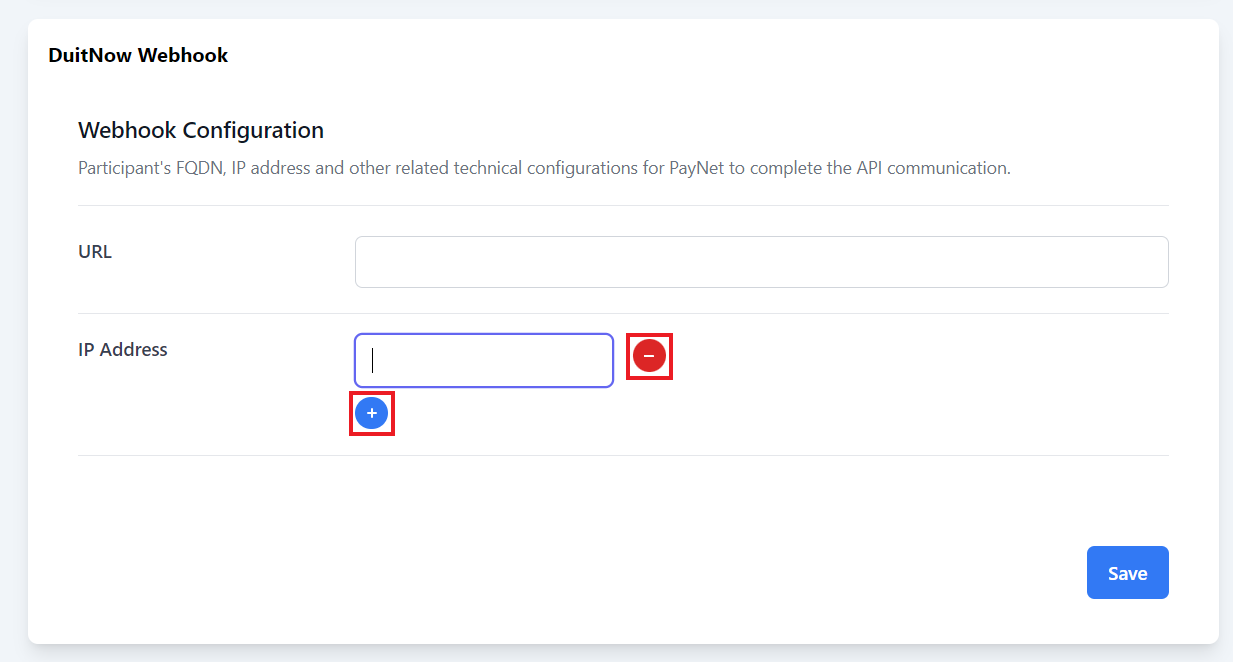
To configure multiple IP addresses, click the + button to add another IP address. Conversely, click the - button beside an IP address to remove it from your configuration.